Introduction to HTML Semantics
Introduction
According to the Oxford Dictionary, the word semantics means “the meaning of words, phrases or systems”.
Semantic Elements can simply be defined as elements with meaning.
In this article, we are going to look into HTML semantic elements and their functions.
What are Semantics Elements?
A semantic element clearly describes its meaning to both the browser, the developer and even the website user (in this case, the visually impaired)
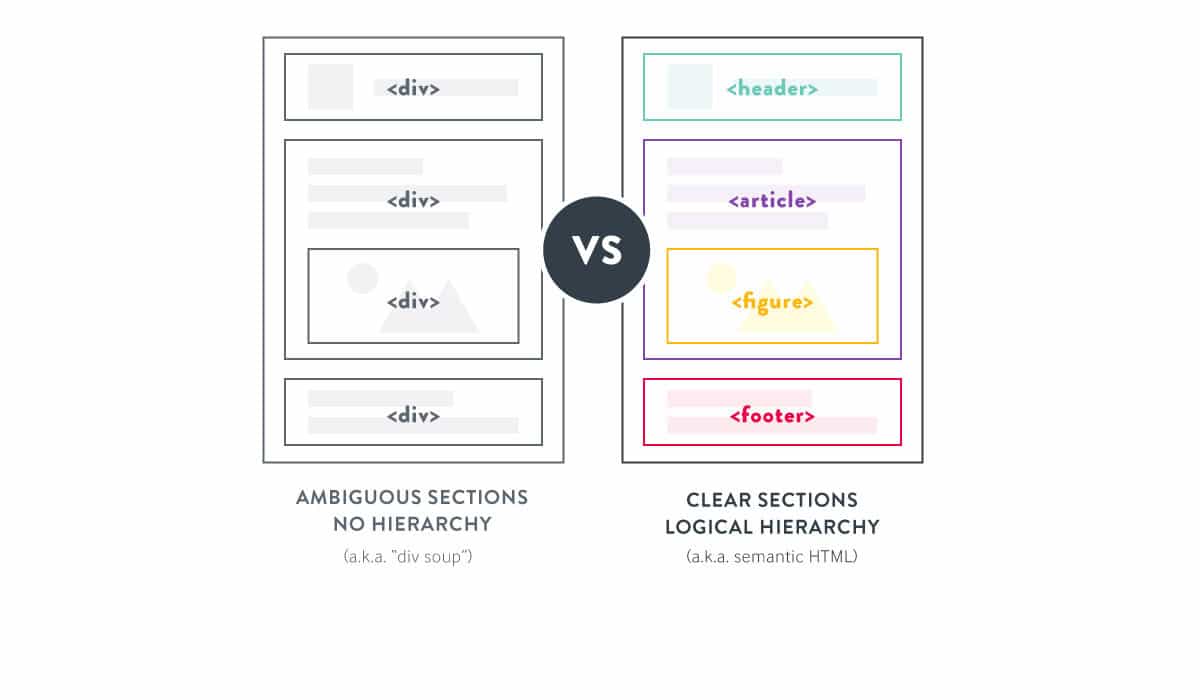
Non-semantic elements like div don’t tell any meaning about their content except it’s giving meaning to the developer through its id or class attribute. For example, one might want to create a header and use <div class="header"></div> without the class name, “header*”* one can hardly read the meaning.
On the other hand, using a semantic element for example <header></header> already tells us that this is a header.

Fig 1. Non-semantic vs Semantic (source: seekbrevity.com)
HTML Semantic Elements
Before the introduction of semantic elements in 2014, developers use <div> with class or id attributes to give it meaning, even today, some developers still prefer the non-semantic way in all their web pages.
In HTML many semantics elements can be used to denote header sections, navigation, main sections, article sections or normal sections, aside sections, footer sections etc. Some HTML semantic elements are as follows.
<header>-- this element represents a container for introductory content or a set of navigational links. This element contains one or more heading elements like<h1> - <h6>. It also contains a logo or icon.<nav>-- this element typically contains or defines the navigation menu or navigation links<main>-- The primary material of a document's<body>is represented by the HTML element named<main>. The key subject of a document or the primary function of an application is expanded upon or directly related to the main content area.<section>-- this element defines a section in an HTML document. A section is a block of content that perhaps has a heading. Below is an example of where this element can be used.
Chapters
Introduction
News items
Contact information
Sections are used flexibly. A web page could be divided into sections for block contents
<article>-- this element defines an independent, self-contend article or content on a web page. This means that this article should be meaningful on its own and can be reused on the rest of the web page. Below is an example of where the article element can be used.
Newspaper articles
Blog posts
Forum posts
Product cards
User comments
<h1>, <h2>, <h3>, <h4>, <h5>, and <h6>-- These elements define the heading. You can use these heading tags to make fonts bigger and bolder, but if the text is not a heading, one can use the font-weight and font-size CSS properties instead.<figure>-- this element defines independent content like images, photos, illustrations, diagrams, code listings etc.The figure element is usually followed with
<figcaption>tag which defines a caption for the figure element. While the<img>represents the actual image or illustration itself. The example below shows how this semantic element can be used on a webpage.
<figure>
<img src="Pic_Tree.jpg" alt="Trulli">
<figcaption>Fig1. - Pic Tree, Puglia, Italy.</figcaption>
</figure>
<aside>-- this element defines some block of content aside from the main content it’s placed in e.g., Sidebar. This element should be indirectly related to the surrounding content.<details>-- additional details are specified in the<details>tag, which the user can open and close as needed.To create an interactive widget that the user can open and close, the
<details>tag is frequently utilized. The widget is closed by default. When it is opened, it expands to reveal the contents. The<details>tag is open to all types of content.<summary>-- The<summary>tag represents a visible heading for the<details>element. The heading can be clicked to view/hide the details<footer>-- this element represents a footer for a document or section. The footer element may contain the following.
Copyright information
Legal pages
Contact information
Authorship information
Back to top links
Related documents
Sitemap
A document can contain more than one footer elements
Nesting Semantic Elements
To create a full webpage, one of these semantic elements is not enough to serve what we need since we are doing it the semantic way. To achieve our aim, we can nest two or more of these elements.
For instance, the <section> elements can nest another <section> elements, another <article> elements, and the <article> elements can nest another <section> or even <header> and so on. These help us to create a more meaningful page section or a complete webpage.
<article>
<header>
<h1>This is a heading</h1>
<p>This is a paragraph:</p>
</header>
<p>This is a sentence in a paragraph</p>
</article>
Before semantic elements were introduced, <div> elements are still nested to create web sections or full web pages.
Below is an example of non-semantic nested tags converted to semantic nested elements.
Non-Semantic nested Tags
<div class="header">
<h1></h1>
</div>
<div class="nav"></div>
<div class="main">
<div class="aside"></div>
<div class="section">
<div class="article">
<div class="header">
<h1></h1>
<p></p>
</div>
</div>
</div>
</div>
<div class="footer">
<p></p>
</div>
Semantic nested elements
<main>
<aside>
<nav></nav>
</aside>
<section>
<article>
<header>
<h1></h1>
<p></p>
</header>
</article>
</section>
</main>
<footer>
<p></p>
</footer>
Even more semantic elements
| Tags | Uses |
<address> | Address for author(s) of the document |
<video> | Allows us to add videos to our website |
<audio> | Allows us to add audio to our website |
<time> | Defines time |
<mark> | Defines marked/highlighted text |
<form> | Defines a form |
<table> | Defines a table |
Important of using HTML Semantics
SEO improvement -- The text of your page's main> tag informs the browser and SEO crawlers where the primary information is going to go, which gives you an edge from the browser's perspective as the browser can now identify significant areas in your document.
Increases accessibility -- It's simple for sighted users to distinguish between the many elements on a webpage. The main content, footers, and headers may all be seen at a glance.
For people who are blind or visually handicapped and rely on screen readers, it is not as simple.
These readers will be able to comprehend your text more clearly if you employ HTML semantically correct tags because their screen readers will convey it more effectively.
Conclusion
There are more semantic elements out there. Of course, this content is not exhaustive. One can carry out research to dig more.
It’s very important to adopt the semantic way of creating web pages, as we mentioned in the importance of it, this will help to make your webpage friendly and accessible to every user.